更新新浪云存储(SCS) for Typecho 插件版本V1.1.0
1 更新说明
根据新浪云存储(SCS)官方计划,相比之前新增域名绑定功能。于是博主调整了SCS插件,同样更新的源代码已经托管在 github 上了。
2 本次版本V1.1.0更新的主要内容:
1、更新SDK文件至官方最新;
2、优化自定义路径方式,用户能更自由定义SCS存储路径;
3、新增SCS域名绑定功能,用户可以自由选择是否启用该功能;
4、优化文章上传后附件显示的路径,更为简洁。
3 版本升级方法
下面对于 Linux主机 和 Windows主机 的升级方法同样适用于之前没有安装该插件的童鞋,步骤完全一样。
3.1 Linux主机(推荐)
###### 进入插件目录,然后获取github上最新的插件版本
[root@typecodes plugins]# wget https://github.com/vfhky/SCS/archive/master.zip
###### 将下载的master.zip解压得到SCS-master文件夹
[root@typecodes plugins]# unzip master.zip
###### 删除之前的SCS版本,然后重命名SCS-master文件夹为SCS
[root@typecodes plugins]# rm -rf SCS;mv SCS-master SCS
###### 版本更新完毕,进入typecho后台启用即可
3.2 Windows主机
对于Windows主机,可以上github上下载插件最新版本,或者下载目前最新的版本
SCS for Typecho V1.1.0,然后ftp上传到服务器,重命名文件夹为SCS 即可。
4 插件使用教程
插件的基本设置和前文新浪云存储(SCS) for Typecho 插件初始版本V1.0.4那样。这里只对新增的三个重要元素进行说明。
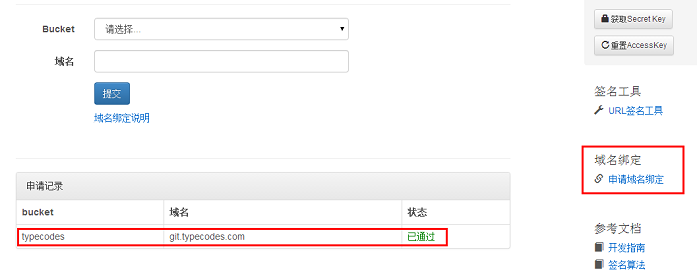
4.1 是否启用域名绑定功能
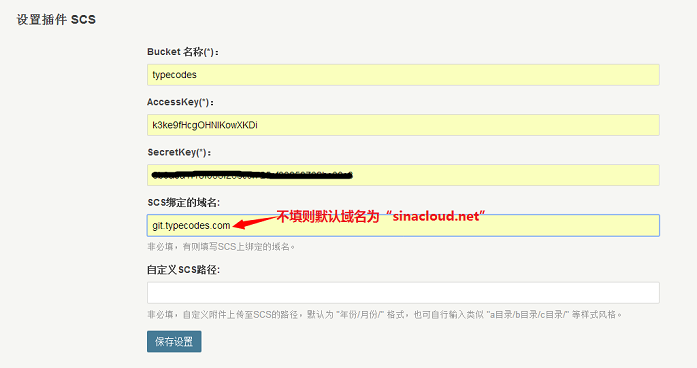
如果已经在新浪SCS上通过了域名绑定的审核,那么就可以通过在typecho后台设置插件中启用该功能。

由上图可以看到,博主已经将名为typecodes的bucket绑定在域名 cdn.typecodes.com 上了,于是进入typecho后台设置插件即可。

启用功能的效果就是将之前附件地址中的新浪SCS域名转换为自己的域名,例如
http://sinastorage.cn/typecodes/2014/09/2018610863.png?KID=sina,k3ke9fHcgOHNIKowXKDi&Expires=1496546878&ssig=TGBdVgAwKR
转换为
https://cdn.typecodes.com/2014/09/2018610863.png?KID=sina,k3ke9fHcgOHNIKowXKDi&Expires=1496546878&ssig=TGBdVgAwKR
4.2 解决自定义SCS路径的问题
之前V1.0.4版本要求用户如果需要自定义附件的路径,那么需要按照规则 a目录/b目录/c目录/ 这种形式输入。本次版本已修复该问题,用户可以任意输入形如 /a目录/b目录/c目录/ 、 //a目录/b目录/c目录//、\\a目录\\b目录\\c目录\\ 等等。
4.3 优化文章上传后附件显示的路径,更为简洁
之前V1.0.4版本,文章上传后附件的地址过长。考虑到上传的附件在SCS上的ACL对匿名用户来是“可读”的,也即无需签名验证。所以本次版本将其转换为正常的简洁URL地址,例如:
https://cdn.typecodes.com/2014/09/2018610863.png?KID=sina,k3ke9fHcgOHNIKowXKDi&Expires=1496546878&ssig=TGBdVgAwKR
会被转换为
https://cdn.typecodes.com/2014/09/2018610863.png
5 反馈和建议
本版本V1.1.0已经在SAE和BAE平台测试通过,使用中有任何问题,大家可以在这里反馈和讨论下。


Comments »