Disqus支持的HTML标签和代码高亮方法
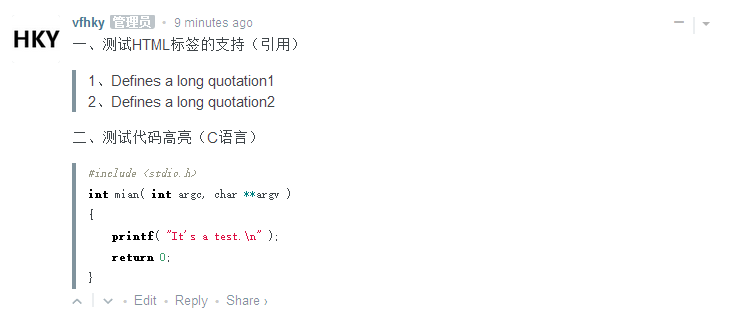
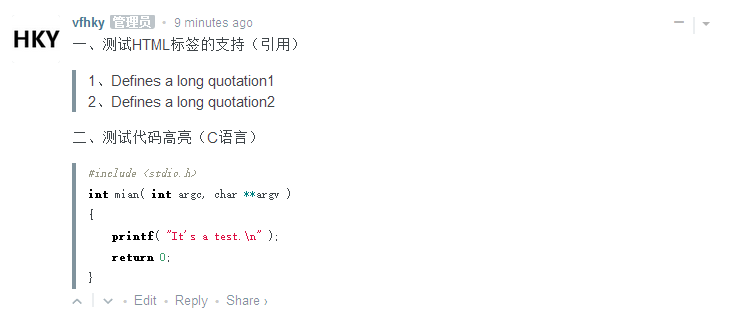
由于Disqus不支持Markdown的原因,所以在评论中使用HTML标签和代码高亮就不像Markdown那样方便了。在查看了Disqus官方关于HTML标签和代码高亮的说明后,发现Disqus只支持原生的HTML标签和代码高亮方式。

由于Disqus不支持Markdown的原因,所以在评论中使用HTML标签和代码高亮就不像Markdown那样方便了。在查看了Disqus官方关于HTML标签和代码高亮的说明后,发现Disqus只支持原生的HTML标签和代码高亮方式。

前面一篇文章通过Linux Shell脚本的方式,实现博客生成发布及同步GitHub的的功能:先同步GitHub个人仓库中的Markdown文章到本地,然后通过Pelican编译生成静态HTML文件,最后发布到Nginx的web目录下面,同时更新到GitHub个人主页(vfhky.github.io)。
由于没仔细考虑到Markdown文件名中可能包含空格的问题,所以在Shell脚本的文件名遍历时(代码第108行)出现了BUG:Linux Shell默认把空格空格做为值与值之间的分隔符,所以原本一个带空格的文件名就被拆分成了几个文件名。

根据前文的上线步骤,目前已经成功的将博客从Typecho迁移到了Pelican。中间上线发布的时候,遇到了好几个问题,不过由于上线步骤中有失败的处理方案(保留Typecho程序),所以在Typecho到Pelican之间来来回回切换了好几次。
8月份的时候,终于从庞大的WordPress转到了轻量级的博客程序Typecho。简洁的设计和比较出色的Markdown支持,整个Typecho体验还是挺不错的。到10月份的时候,自己了解了一些静态博客程序,包括nodejs的Ghost、Hexo等,ruby写的jekyll以及Python写的Pelican等。
由于当时正好接触到了大蟒蛇,而且对js不熟(ruby都没用过),所以就在本地尝试了一下Pelican。之间折腾了一个从Octopress移植过来的主题Pelican-Octopress未果,后面忙着就没怎么弄了。
前段时间辞职后,闲着就打算把博客“简洁到底”:抛弃MySQL数据库和PHP执行解释,完全采用Python生成静态HTML文件。这样以后就只需要在本地通过Markdown写好文章,然后通过pelican生成html文件即可。
