serv00官方4月清理计划和新服务条款
serv00官方在2025-04-03突然发布了02.04.2025 - 06.04.2025的清理计划【April cleaning and new ToS】,并禁止了fastdownload、p2p、盗版、网络攻击工具/脚本等内容的托管。
serv00官方在2025-04-03突然发布了02.04.2025 - 06.04.2025的清理计划【April cleaning and new ToS】,并禁止了fastdownload、p2p、盗版、网络攻击工具/脚本等内容的托管。
最近一个RSS订阅follow.is火了起来,在收到内测邀请码注册后,顺便在上面把博客的订阅也做了认证。
目前体验下来还可以,界面比较清爽,订阅源比较丰富,美中不足的是目前还没有手Y客户端。

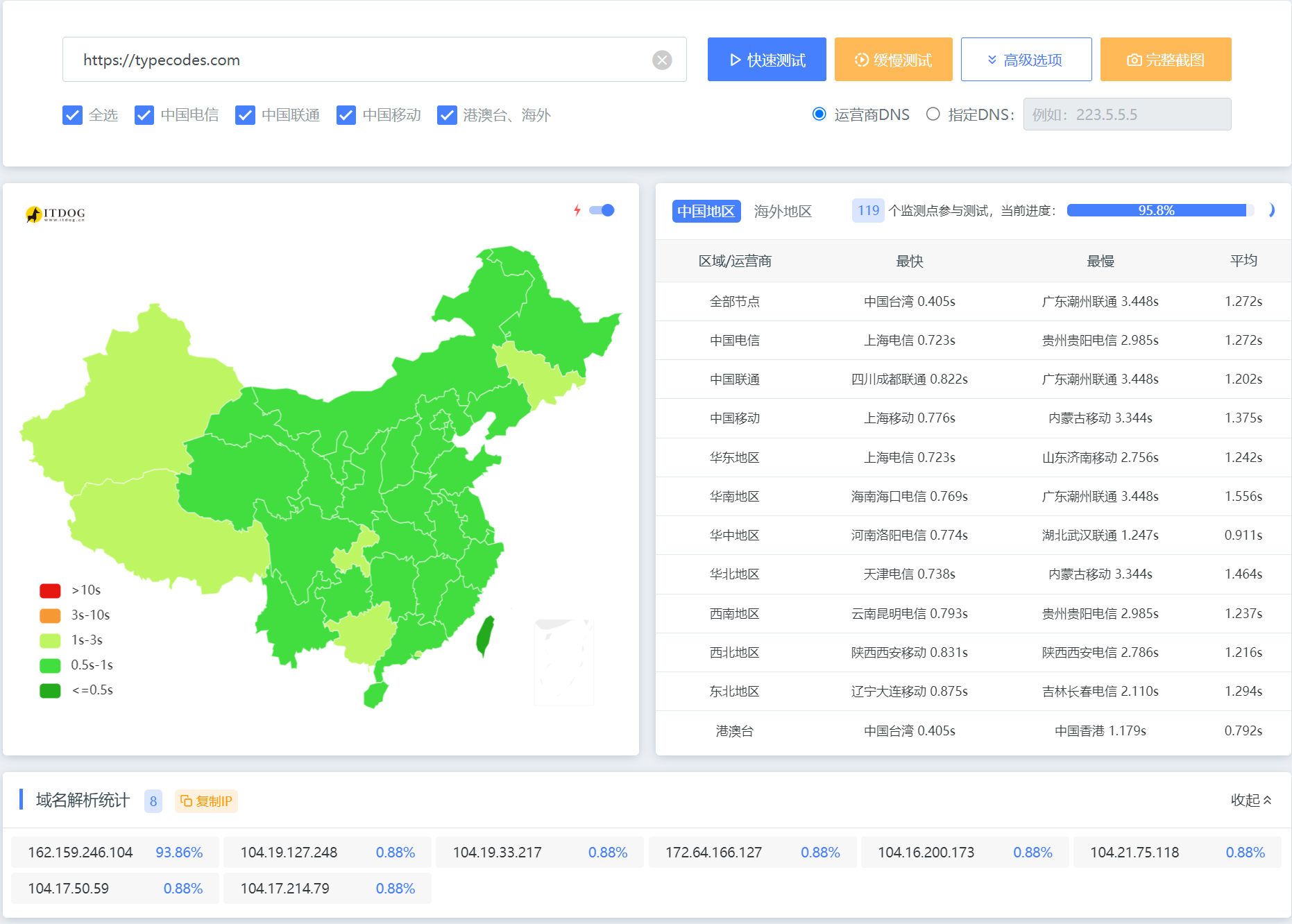
大概 6 月份的时候,博客把 typecodes.com 域名解析迁移到了 Cloudflare。但是如果直接使用 Cloudflare 的解析,在国内的效果基本相当于 “减速器”,所以得需要对域名的 dns 解析进行优选。

博客使用的是 pelican 开源静态博客系统,之前每次生成 html 代码都需要手动在服务器上用脚本生成的。也就是每次新增或者修改了文章都需要手工去执行脚本,然后发布到 nginx 目录。
鉴于每次的生成流程过于繁琐,所以最近考虑把博客的生成过程改用自动构建,同时在博客底部栏增加 git commit 和 自动构建 的信息。效果如下:

今年1月中旬的时候BZ在GitHub上收到Typecho社区组织typecho-fans的成员邀请,原来是想把所有TP的开源插件都整合到GitHub上进行维护。之前BLOG在使用Typecho的时候写了3个插件:新浪云存储SCS插件、移植自WordPress的音乐播放器插件和新浪微博同步插件,那如果放到typecho-fans上进行维护的话对使用者和开发者来说都是挺方便的。但是当时不知道怎么把之前这3个已经放在GitHub上进行维护的插件仓库作为子目录/仓库同步到typecho-fans的插件仓库中,所以一直都没有行动。

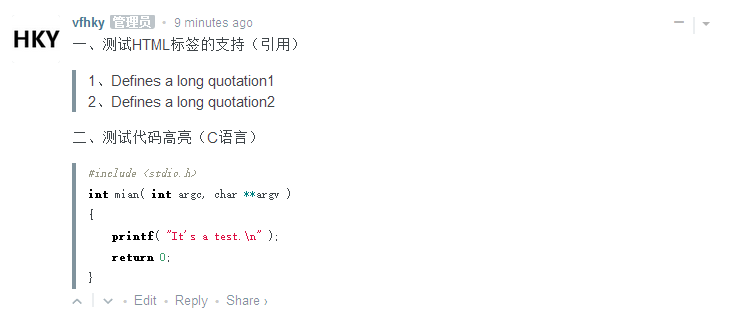
由于Disqus不支持Markdown的原因,所以在评论中使用HTML标签和代码高亮就不像Markdown那样方便了。在查看了Disqus官方关于HTML标签和代码高亮的说明后,发现Disqus只支持原生的HTML标签和代码高亮方式。