终于从WordPress转向Typecho了
4月底,博客的虚拟主机到期。因为不想再用绑定几百个站点的虚拟主机了,所以决定买个vps或者云主机。在比较了几个vps和云主机后,发现阿里的ECS相对来说价格还比较合适,稳定性不错。于是选了个最低配置的CentOS主机,期限为一年。
买完后,由于没时间去备案,所以5,6,7月份博客都处于无法访问状态。7月底下决心准备把博客重新捡起来,顺带完成去年年底就准备的工作——从wordpress转向typecho。

4月底,博客的虚拟主机到期。因为不想再用绑定几百个站点的虚拟主机了,所以决定买个vps或者云主机。在比较了几个vps和云主机后,发现阿里的ECS相对来说价格还比较合适,稳定性不错。于是选了个最低配置的CentOS主机,期限为一年。
买完后,由于没时间去备案,所以5,6,7月份博客都处于无法访问状态。7月底下决心准备把博客重新捡起来,顺带完成去年年底就准备的工作——从wordpress转向typecho。

今天往自己的github仓库中扔进另一份博客wordpress主题[W_vfhky]。这份主题是从12年6月12建立至2013年7月,博主一直在用的。原型是威少的主题weisaysimple,简洁明了,很适合IT类的博客。精炼的页面设计,让博客的内容主次分明,详略得当,真的是让人爱不释手。
当然,我也对weisaysimple修改了N多次,做了很多代码优化和个性化需求的定制和改进。例如,博客右上角的综合谷歌自定义搜索和百度搜索为一体的博客站内搜索,博客右侧栏的Jquery滚动公告,右侧栏的Jquery滚动最新评论和样式设计,评论列表纯真IP库的使用,邮件通知的改进,博客整站的avatar个性头像缓存等等。
主题vfhky在2月15号发布了1.0版本,经调整和优化,现发布1.1版本。目前该版本已经更新到了github上了,大家可以点击此处查看并下载。此次更新的主要内容如下:
优化站内搜索程序:谷歌自定义搜索+百度搜索; PHP+js模块处理,优化广告加载速度; 优化“网站安全认证”以及全站链接跳转结果的查询模式; 主题自动检测版本更新; 去插件自带google代码高亮,支持文章和评论中代码高亮; 三种不同风格的音乐播放器,可任意加载至文章中; 拓展左侧文章页面宽度,体验从页宽628px到728px的“大屏幕”,看代码再也累了; 首页5张幻灯片+3篇置顶文章无重复显示; 优化functions.php代码中的邮件通知以及评论楼层的代码; js调整优化淘宝IP库的API接口的加载速度; 修复go.php中的bug,解决网址大写的优质网址认证失败的问题; 优化functions.php中检查评论者是否有gravatar头像的代码; 代码精简,目前整个主题文件的安装包体积为1.4M。在上一篇文章中讲述了如何使用chrome浏览器进行网络抓包,那么这篇文章就说说结合chrome抓包工具,使用PHP的curl函数模拟登录wordpress后台。
根据上一篇文章chrome抓包的情况(主要是见节点6),通过curl函数组发送包。组包信息包括CURLOPT_HTTPHEADER等curl_setopt函数中的所有字段。
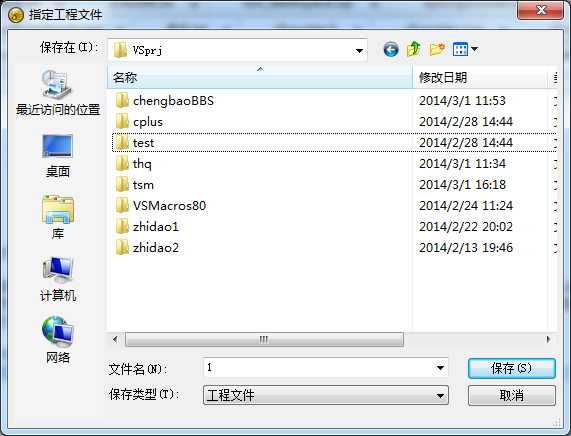
UEStudio/UltraEdit应该说是一个超强大的文本编辑器了。之前用过notepad、editplus,博主最后还是选择了强大的UEStudio。在UEStudio或者UltraEdit中新建一个工程,可以方便管理程序文件。另外对于C程序开发人员来说,通过“在工程文件中查找符号定义”按钮轻松找到某个函数的定义处或者某个结构体的定义的地方。下面就说说具体的操作步骤:
点击左上角菜单栏中的“工程”--“新建工程/工作区”--“新建工程”。在弹出的“指定工程文件”窗口中,选择合适的硬盘位置,例如选择G盘。然后在“文件名”中填入任意要新建的工程名字,例如1。

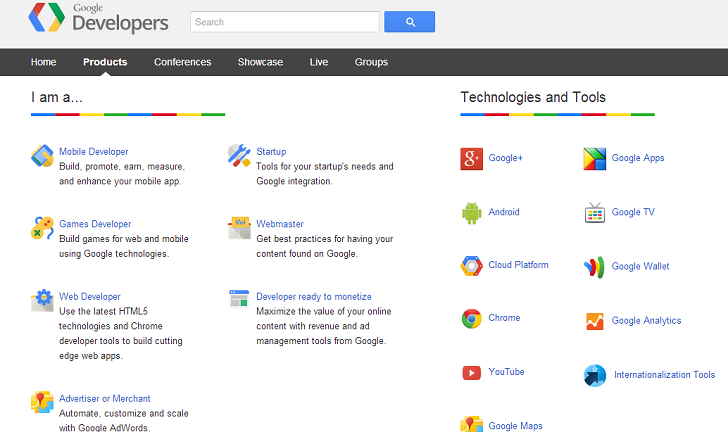
如Google Developers所述:Google Developers is now the place to find all Google developer documentation, resources, events, and products,谷歌开发者(Google Developers)是查询所有谷歌开发文档、资源、活动和产品的地方。
例如,你需要使用Google url shortener、Google Maps Engine的API接口,那么你就可以到这里找官方接口文档说明、代码示例(资源)等等。对开发者来说,Google Developers最主要的内容是Developer Tools,它包括了API Explorer、开发者控制台Developers Console、GAE管理平台App Engine Console、OAuth 2.0 Playground、谷歌代码中心Project Hosting等。当你在GAE管理平台App Engine Console创建好了工程项目后,就可以在开发者控制台(Developers Console)管理你工程里面的应用了。

不知不觉,两年的时光就飞逝了。博客从12年6月12日建立,已经换过两次主机了。第一次是包子赞助的国外主机,第二次(13年4月底)也就是现在用的主机是从一网友买的国内linux虚拟主机,顺便备了个案(话说这哥们帮我备案的时候也挺用心的,在此表示感谢)。空间的速度还不错,价格稍微有点贵,就是IP绑定了将近200多个站。下个月底空间也将近过期了,所以打算重新换个新窝了。
上周找包子聊了聊,看能不能合租一个主机空间。结果包子参加了一个主机商“续三年送二年”的活动,于是又慷慨地把主机panel给了我。好吧,说多了都是谢!
博客主题【vfhky 1.0】版本,使用google-code-prettify来对wordpress文章中的代码进行高亮美化。博主之前用过WP-CodeBox和Google Syntax Highlighter for WordPress插件,感觉还是不是很适合,而且延长了页面的载入时间。最后选择了google-code-prettify来作为博客代码高亮,注意它不是一款插件,无须在wordpress后台进行管理。
google-code-prettify官方使用方法是:
里面的php就是你的代码所对应的语言种类,例如你要高亮C代码,那就把php改成c。使用方法很简单吧,下面是方法和效果示例: