配置IIS出现错误的解决方法
从13年11月起,博客一直没有更新,主要是工作比较忙。之前陆陆续续有人问我,说主题挺不错的,能不能共享下。由于当时我的主题还在折腾,有时都有代码都有bug,所以一直没有发布。另外去年打算用typecho,选了一个主题,感觉不是很满意,所以也放弃了。趁现在空闲时间,我把现在用的这个主题整理出来(算是一个稳定版本吧),希望大家喜欢。虽然,之前折腾过一个功能比较多的版本,后来发现自己越来越喜欢精简的东西,所以就没用了。不多说了,直接进入主题vfhky1.0的发布正题。
1 主题更新历程
这个wordpress主题是基于洃少的风云时代主题完成的。后面经过对程序的改进,变成了现在博主用的这个主题【vfhky】。主题最初是在去年7月在博客使用的:《启用CMS类型的博客主题,vfhky再次回归》,后面不断折腾,改成了现在博客的风格。详情可以点击 此处 查看主题的更新历程。主题制作是一个非常折腾的过程,代码改了又改,bug调了又调。其中的艰辛就不多说了,当然这也是一个痛并快乐的过程。在此当然还得特别感谢洃少童鞋!
2 主题下载
为了让主题【vfhky】能够得到完善,我把它放在了github上,地址是https://github.com/vfhky/vfhky。怎么下载?请大家先fork,然后使用github客户端或者git shell来创建一个属于你自己的本地仓库。再进行修改,如果觉得自己修改的代码更好一些,那么可以提交一个pull request,我会及时合并。当然,你也可以直接在上面那个地址找到下载链接,不过还是请大家多fork!以后主题的补丁更新或者功能完善都会发布到github上,创建一个自己的本地仓库有利于更新到主题的最新版本。
3 主题安装方法
3.1 在github上clone本地仓库
在fork后,创建clone一个自己的本地仓库。然后把go.php和urlsafe.php放到网站根目录下面;主题vfhky放在wordpress的主题wp-content\themes目录下面;另外在网站根目录下面新建一个名为avatar的文件夹,用于gravatar头像缓存;最后,把浏览人次的统计插件WP-PostViews Plus上传到wordpress的插件wp-content\plugins目录下面。
3.2 修改页面底部的当前在线人数程序
将custom.js中所有的https://typecodes.com替换为你的域名,例如http://www.baidu.com。
3.3 修改网站安全认证模版程序
将siteconfirm.php中所有的https://typecodes.com替换为你的域名,例如http://www.baidu.com。
3.4 修改淘宝IP库接口调用程序
将single.js中所有的https://typecodes.com替换为你的域名,例如http://www.baidu.com。
3.5 修改wordpress评论跳转程序
将go.php中第157和第168行的https://typecodes.com替换为你的域名,例如http://www.baidu.com。
3.6 增加博客“网站安全认证”页面
在wp后台新建一个页面,在“页面属性”-“模版”一栏中选择“网站认证”。页面的标题可以任意输入你想要的名字,例如“网站安全认证”;页面内容不用填,直接选择“发布”即可。
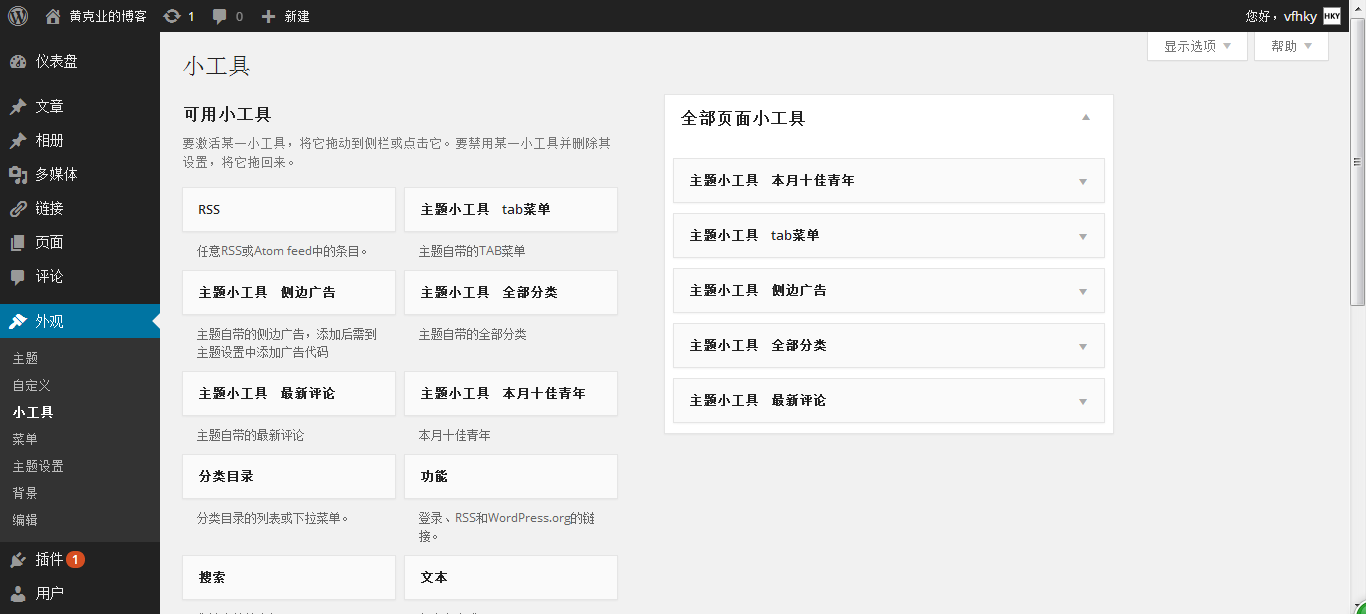
4 wordpress页面侧面小工具栏的设置
进入wordpress后台,然后如下图所示设置小工具栏就行了,当然你还可以自定义。

5 安装后续
此次主题vfhky 1.0是博主直接拿自己现在在用的代码提交的,所以有很多程序文件存在https://typecodes.com,大家可以直接替换掉。因此此次版本适合有PHP基础的童鞋使用,在下面的版本更新中,博主再封装完善下。
6 问题探讨
三种途径:博客自带的谷歌搜索;如果是安装过程出现问题,请加Q群:24385396;如果是代码合并更新问题,请直接提交一个pull request。
7 关于使用腾讯开放平台API接口
博主已经完成了腾讯所有API接口的调用封装(vfhky.QC.class.php),演示可以参考《上线第一个腾讯开放平台的API应用:收听微博用户(Beta版)》。大家可以参考wpwplogin1.php文件中的调用方法,可以通过腾讯的API接口把博客中的信息推送到腾讯微博或者腾讯空间等等功能。
8 最后等你在github
为了主题vfhky能更加完善,请大家多多fork。等你在github!


Comments »