博客切换到Cloudflare并使用免费域名进行DNS解析优选
一、前言
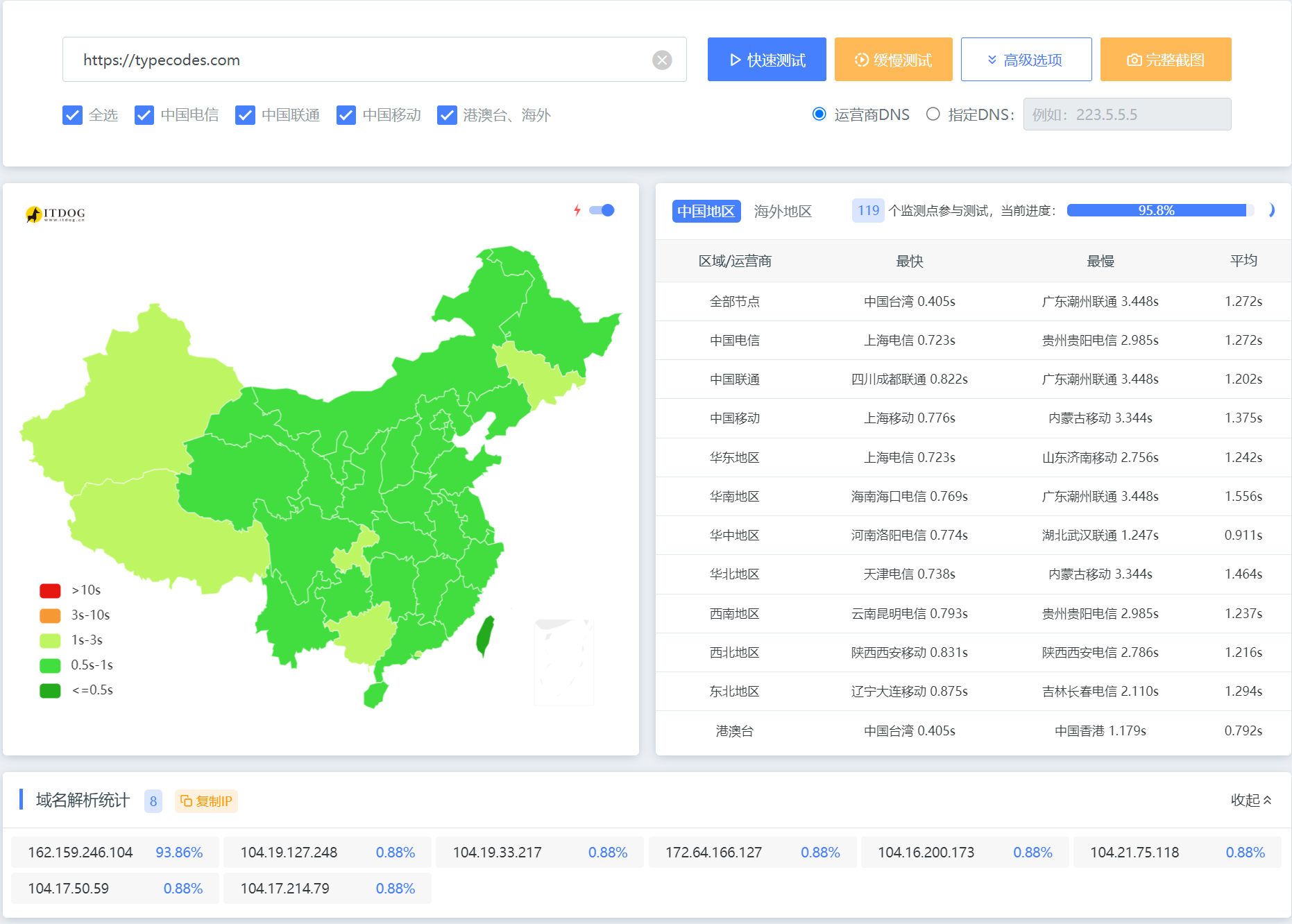
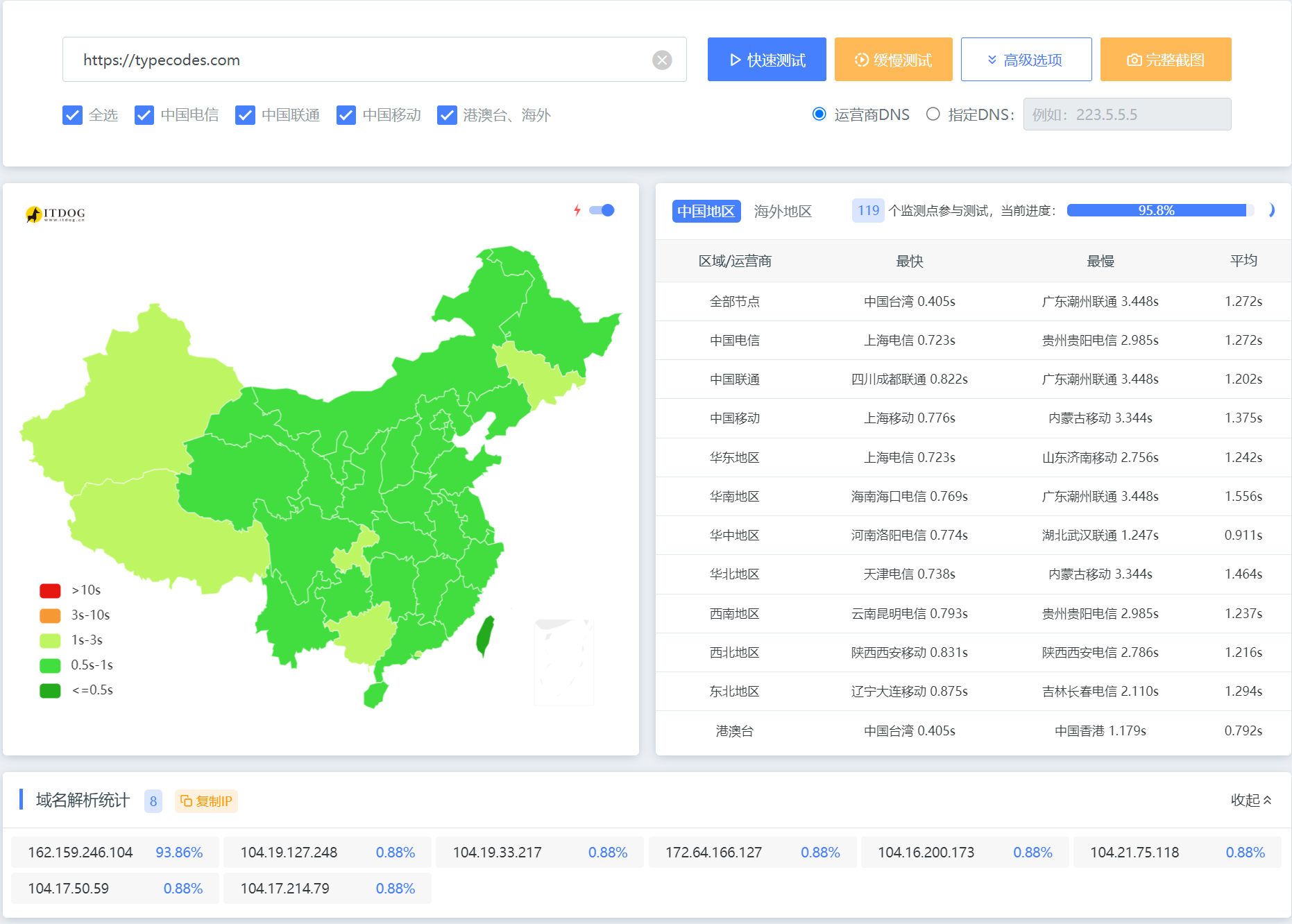
大概 6 月份的时候,博客把 typecodes.com 域名解析迁移到了 Cloudflare。但是如果直接使用 Cloudflare 的解析,在国内的效果基本相当于 “减速器”,所以得需要对域名的 dns 解析进行优选。

大概 6 月份的时候,博客把 typecodes.com 域名解析迁移到了 Cloudflare。但是如果直接使用 Cloudflare 的解析,在国内的效果基本相当于 “减速器”,所以得需要对域名的 dns 解析进行优选。

博客使用的是 pelican 开源静态博客系统,之前每次生成 html 代码都需要手动在服务器上用脚本生成的。也就是每次新增或者修改了文章都需要手工去执行脚本,然后发布到 nginx 目录。
鉴于每次的生成流程过于繁琐,所以最近考虑把博客的生成过程改用自动构建,同时在博客底部栏增加 git commit 和 自动构建 的信息。效果如下:

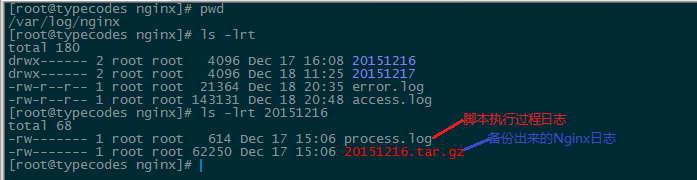
在Linux中如果应用程序会产生日志,那么就需要考虑日志切割,例如按照固定的大小切割、按照日期进行切割等等。同样,在编译Nginx1.9.0、MySQL5.7.7rc和PHP7后,这三个应用服务都会产生日志,尤其是Nginx进程根据配置文件ngnix.conf记录每条访问记录到access.log中。如果所有的日志都打印到同一个文件中的话,那么时间长了的话就会影响效率。

根据前文的上线步骤,目前已经成功的将博客从Typecho迁移到了Pelican。中间上线发布的时候,遇到了好几个问题,不过由于上线步骤中有失败的处理方案(保留Typecho程序),所以在Typecho到Pelican之间来来回回切换了好几次。
8月份的时候,终于从庞大的WordPress转到了轻量级的博客程序Typecho。简洁的设计和比较出色的Markdown支持,整个Typecho体验还是挺不错的。到10月份的时候,自己了解了一些静态博客程序,包括nodejs的Ghost、Hexo等,ruby写的jekyll以及Python写的Pelican等。
由于当时正好接触到了大蟒蛇,而且对js不熟(ruby都没用过),所以就在本地尝试了一下Pelican。之间折腾了一个从Octopress移植过来的主题Pelican-Octopress未果,后面忙着就没怎么弄了。
前段时间辞职后,闲着就打算把博客“简洁到底”:抛弃MySQL数据库和PHP执行解释,完全采用Python生成静态HTML文件。这样以后就只需要在本地通过Markdown写好文章,然后通过pelican生成html文件即可。

这是《2015年博客升级记》系列文章的第八篇,同时也是这一系列文章的最后一篇,内容主要记录在Linux系统中如何使用shell脚本备份服务器上的博客程序(当然也可以是主机上的任何目录或者文件)。