Typecho评论中开启和使用Markdown的方法
轻量级的博客程序Typecho,还有一个很舒适的体验,那就是支持Markdown语法,不论是在文章或是评论中。这篇文章主要是说明如何在博客中使用Markdown写作以及如何在评论中使用Markdown语法。

1 Typecho博客评论中开启Markdown功能
在Typecho中,如何在写评论的时候也能像写文章那样,使用Markdown语法?我们只需要在Typecho的后台分两个步骤即可开启这个功能。
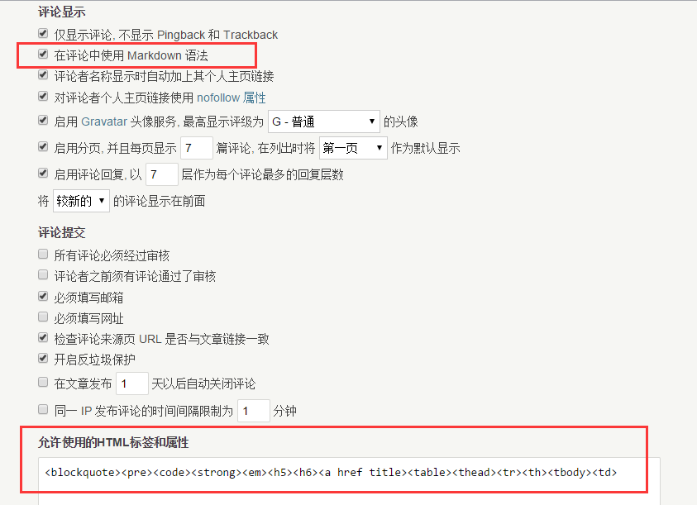
首先进入Typecho博客的后台管理界面,然后鼠标滑到左上角菜单栏上的设置,接着点击评论进入到评论设置界面。如下图所示,需要勾选上在评论中使用 Markdown 语法。同时,我们还需要在允许使用的HTML标签和属性栏目中填写上Typecho将Markdown转换后的HTML标签。
博客目前使用的是如图所示的下面这个配置,大家可以根据需要进行加减。
<blockquote><pre><code><strong><em><h5><h6><a href title><table><thead><tr><th><tbody><td>
其中,code标签作用是高亮某个单词或词组;<a href>标签作用是允许评论文字附带超链接,而如果这个链接上还要有文字提示信息,那么就需要改成<a href title>标签;剩余的<table>标签作用是允许表格。

2 如何在评论中使用Markdown语法
由于Typecho程序使用的是PHP Markdown Lib库,自然也遵循Markdown基本语法。所以,在写评论的时候,直接使用Markdown的基本语法即可。下面是在写文章或者评论时,一些经常会用到的Markdown演示。
2.1 高亮某个词组
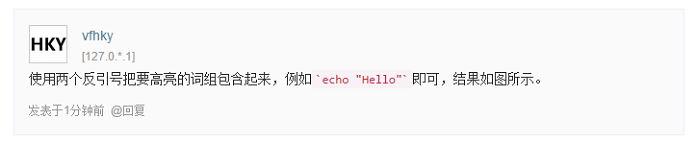
使用两个反引号把要高亮的词组包含起来,例如`echo "Hello"`即可,结果如图所示。

2.2 插入代码
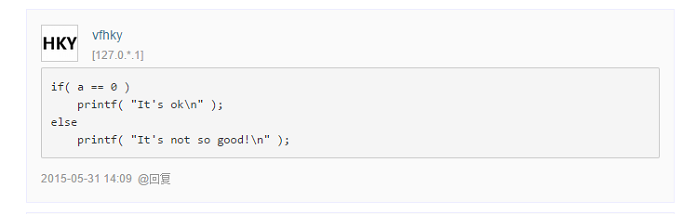
在评论中插入代码,只需要在代码中的每一行的开头增加4个空格即可,效果如下图所示。

2.3 将文字加上超链接
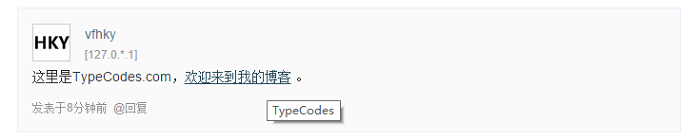
这个功能不是用来发广告链接的哟!开个玩笑,我们只需要使用Markdown的超链接标签即可。例如,[欢迎来到我的博客](https://typecodes.com "TypeCodes")。

2.4 插入表格
在评论中插入表格,当然这个功能基本不会用到吧。在文章中使用Markdown语法展示表格的效果如下图所示:

那么在评论中要用Markdown展示表格的话,方法也是一样的。例如使用下面这段格式,就可以用表格的形式展示出来了。
Lang| Start | IDE| Inheritance
----|------|----
Java | 1995 | Eclipse | Yes
C | 1972 | CodeBlocks | No
C++ | 1983 | Visual Studio | Yes
Python | 1989 | Eclipse | Yes
C#| 2000 | Visual Studio | Yes
3 总结
小节2中只是展示了Markdown的部分基本语法如何在Typecho写文章或者评论中应用,更多的语法可以参考这篇文章。最后需要说明的是:Typecho将Markdown转换成普通html标签后,我们可以修改对应的CSS样式,大家可以尽情发挥。


Comments »