如何修改WordPress的后台登录界面
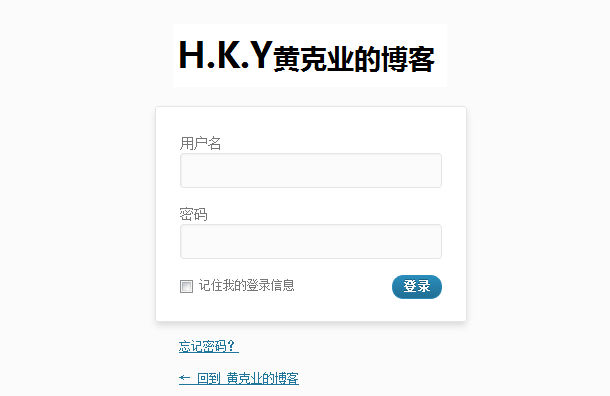
和很多CMS一样,网站一经升级就会把你先前修改的一些图片或者样式什么的都替换为CMS自己的内容。Wordpress也一样,每次官方发布新版本升级后的后台管理都会被恢复为官方内容。所以很是麻烦,我们要做的就是想办法“一劳永逸”地解决这个问题。要修改的内容包括:替换登录Logo图片、替换Logo上的链接和提示文字。最终的效果如下图所示,

方法1:直接修改安装目录下的wp-login.php文件(这种方法比较直接,但是不推荐)
if ( is_multisite() ) {
$login_header_url = network_home_url();
$login_header_title = $current_site->site_name;
} else {
$login_header_url = __( 'http://wordpress.org/' );
$login_header_title = __( 'Powered by WordPress' );
}
如果没有开启多站点功能的话,那么链接地址及其标题提示就是WordPress的内容;否则,就是网络站点的地址与站点名称。把else里面的内容修改即可。
方法2:修改自己的主题中的functions.php文件(一劳永逸的方法,推荐)
1、修改Logo上的链接
在functions.php中添加代码:
add_filter('login_headerurl', create_function(false,"return get_bloginfo( 'siteurl' );"));
2、修改Logo上的提示文字
在functions.php中添加如下代码:
add_filter('login_headertitle', create_function(false,"return get_bloginfo( 'description' );"));
3、修改由CSS控制显示的链接图片
在functions.php中添加如下代码:
1 2 3 4 5 6 | |
然后在你的主题文件夹下的images文件夹中放置自己的LOGO 图片wordpress-logo.png。
打赏支持


Comments »