如何把自己的站内搜索改用强大的谷歌搜索
一个优秀的网站必须有一个强大搜索引擎,这是毋庸置疑的。你可以想象一下,如果京东商城没有了搜索,新浪门户没有了搜索,虎扑篮球网没有了搜素……那将是让人奔溃的事情。这些大型网站都有这海量的数据库内容,一旦失去了搜索功能,那么用户要想找到自己想要的资源,简直是大海捞针。而一般网站自带的搜索功能,因为没有比较优秀的存储检索机制,当数据库内容越大,搜索用户越多,造成大量的数据库运算而占用服务器资源。
使用谷歌自定义搜索可以有以下优势:首先是提高了站点的搜索速度;其次是减少服务器的压力,节省资源;另外,谷歌精准、快速和灵活且全面的搜索特性,完全满足我们网站的需求。接下来就为大家演示具体的步骤:(温馨提示:整个过程都需要谷歌Gmail账号)
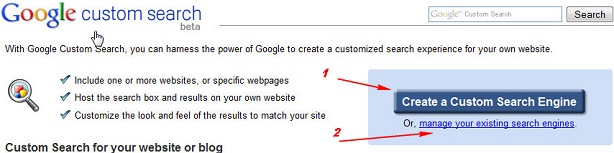
1.申请Google自定义搜索

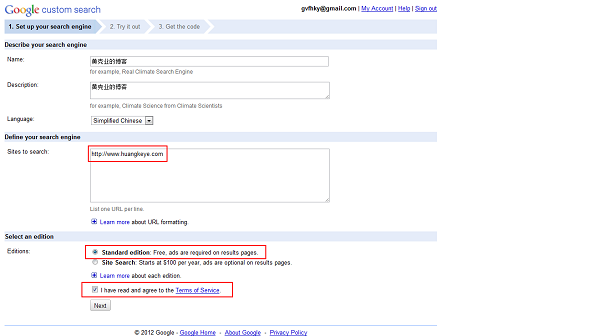
2.填写Google自定义搜索相关信息,方便以后管理

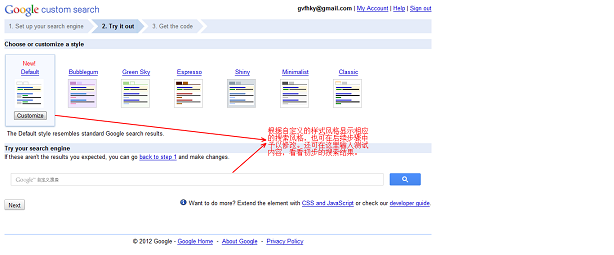
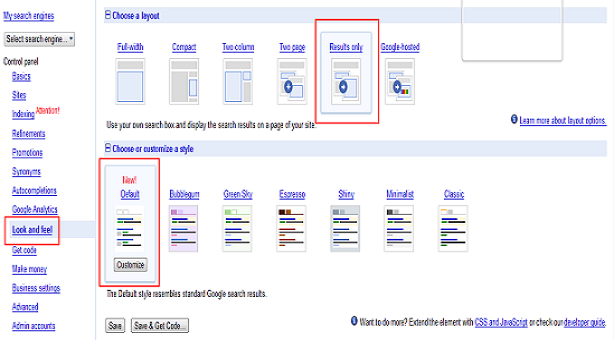
3.选择Google自定义搜索的样式(不满意的话,后面还可以修改)

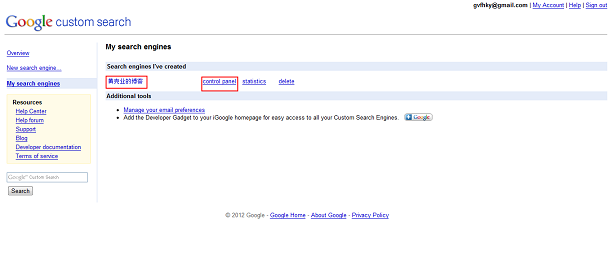
4.点击“control panel”对Google自定义搜索进行配置和管理

5.点击“look and feel”选择“results only”(即使用网站自带的搜索框架,只调用谷歌的搜索结果),最后点击“Save&GetCode”

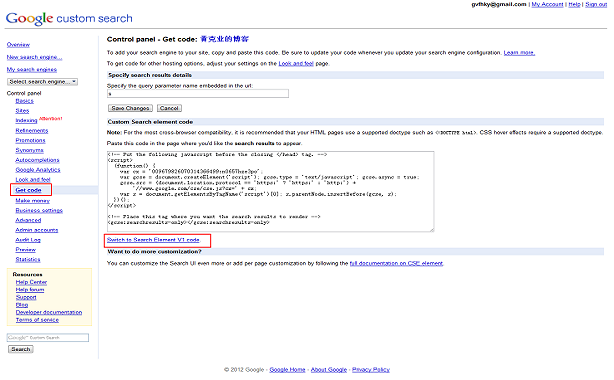
6.选择“Switch to Search Element V1 code”,其余选项保持默认即可

7.把代码复制出来

8.由于在第5步,我们选择只需要调用谷歌的搜索结果,所以根据自己网站的搜索结果页面来修改。
比如,我博客的搜索结果页面是search.php,那么我只需把第7步复制的代码覆盖原文件的输出结果的代码行即可。注意,谷歌自定义搜索的大小、宽度可以自适应网站的相应位置,无需做更多的调整。
9.与此同时,我们还可以申请Google AdSense添加网站广告并以此获得收入。
最后的测试结果,大家可以点击博客右上角的搜索框进行测试

另外,大家还可以尝试应用谷歌搜索的另一种方式Google AJAX Search API,它的灵活性更强。由于马上要找工作了,我也就没做过多的研究了,期待大家更多的给力开发支持!
打赏支持


Comments »