浅谈初步应用Ajax技术
为了避免繁重的Web空间服务器负荷,Ajax技术可以使得我们的服务器不再超负载工作了。Ajax全称是“Asynchronous JavaScript and XML”,也即异步JavaScript和XML。它通过JavaScript可使用其XMLHttpRequest对象来直接与服务器进行通信。通过这个对象,JavaScript可在不重载页面的情况与 Web 服务器交换数据。
由于Ajax在客服端的浏览器与Web服务器端之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面,从而降低了负载。下面通过我自己建的一个ASP网站中的注册页面register.asp来说明:
1 新建register.asp文件
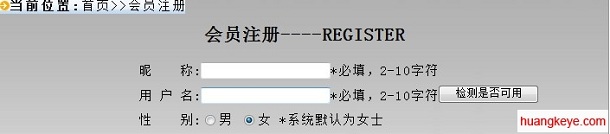
要点提示:在“用户名”的右边我添加了一个名叫“检测是否可用”的按钮,只要单击它就可以激活调用chkname.js文件中的chkname()函数,它的功能是检查用户要注册的用户名是否与数据库中的用户名相同。
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<!--#include file="Connection/conn.asp"-->
<head>
<link rel="stylesheet" href="css/register.css" type="text/css"/>
<title>会员注册--TypeCodes</title>
<script type="text/javascript" src="js/chkname.js">//调用js文件</script>
<link rel="Shortcut Icon" href="img/logo.ico"/>
<link rel="Bookmark" href="img/logo.ico"/>
</head>
<%if session("yh")<>"" or session("gly")<>"" then
response.write"<script language=JavaScript>alert('您已经注册并登录了!');"
response.write"this.location.href='index.asp';</script>"
response.end
else%>
<script language="javascript">
<!--
function check(form){
if (form.name.value==""){
alert("请填写用户名!");
form.name.focus();
return false;
}
if (form.name.value.length<2||form.name.value.length>10){
alert("用户名长度应该在2-10位!");
form.name.focus();
form.name.select();
return false;
}
if ((form.email.value.indexOf("@")==-1)||(form.email.value.indexOf(".")==-1)){
alert("Email格式有错!(正确形式:[email protected])");
form.email.focus();
return false;
}
return true;
}
//-->
</script>
<%end if%>
<body>
<div id="web">
<!--#include file="top.html"-->
<div id="mid">
<!--#include file="left.html"-->
<!-- 网站中部右边 -->
<div id="right">
<div id="title"><img src="img/position.gif" /><strong>当前位置:</strong><a href="index.asp" target="_blank">首页</a>>>会员注册</div>
<div id="zc">会员注册----REGISTER</div>
<ul id="neiron">
<form action="registerck.asp" method="post" name="form" onsubmit="return check(this)" >
<li>用<span class="yzm">户</h2>名:<input type="text" name="name" id="name" /><span id="chk">*必填,2-10字符</h2><input type="button" value="检测是否可用" onclick="chkname()"/></li>
<li>邮<span class="nc">箱</h2>:<input type="text" name="email" id="email" />*必填,格式如:[email protected]</li>
<li><span class="submit"><input type="submit" value="提交" /><input type="reset" value="重新设置" /></h2></li>
</form>
</ul>
</div>
</div>
<!--#include file="bottom.html"-->
</div>
</body>
</html>
2 新建chkname.js文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | |
温馨提示:第23行var url="chknameisok.asp?name1="+escape(name.value);是为了通过xmlHttpObject.open("GET",url,true);传递参数“name.value”给chknameisok.asp这个文件来查询数据库并验证是否存在该用户名同时返回一个验证标签(YES和NO)。后面的是xmlHttpObject的具体工作过程,有兴趣的可以自己查找相关解释。
3 新建chknameisok.asp文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
4 相关截图


打赏支持


Comments »