如何为自己的搜索引擎添加语音搜索功能

谷歌率先在自己的搜索google.com上添加了这项功能,然后国内移动浏览器UC也应用了这项功能,紧接着国内浏览器巨头360浏览器在自己的搜索框架内也添加了这项语音搜索功能。渐渐地,语音搜索在互联网也流行开了。那么如何让自己的搜索引擎也实现语音搜索功能呢?
其实,要实现这项功能还是很简单的,只需要添加如下一行代码:
<input type="text" x-webkit-speech />
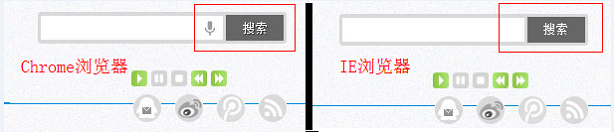
也就是只需要在平常的输入框代码内添加x-webkit-speech属性就可以了。但是这个属性只能在Chrome 11版本以上的浏览器上才能实现。因为,从这个属性的命名可以看出,它是一个webkit内核浏览器的私有属性,所以只能在Chrome浏览器来实现。因此,我们可以分别用IE和谷歌Chrome两种不同内核浏览器打开博客首页地址https://typecodes.com查看效果。而其实x-webkit-speech是HTML5的speech 功能的API,Google对HTML5、CSS3的新技术标准支持比较快。
所以,我们可以在Chrome上体验到这种新奇好玩的功能。虽然说现在语音识别技术效果还是不怎么令人满意,尤其是国内的一些语音搜索应用对英语的支持还是比价差的,中文由于各种方言的存在也不是很令人满意。但是我还是相信随着HTML5的各种标准和技术的成熟,未来我们的搜索引擎肯定会更加个性化和人性化的。
打赏支持


Comments »