jQuery引起Wordpress评论快捷提交时的一个BUG
1 缘由:
上周六博主一直在纠结是否设置没有Gravatar头像的用户不能在博客发表评论,权衡利弊后,最终还是决定实施这个想法。主要考虑两个因素:最大可能避免那些发广告的人、提升博客评论的整体质量。因为一般的广告Spamer都不会有Gravatar头像,所以禁止掉这个用户群体后能尽量避免博客的垃圾评论;其次,博客之前会为无头像用户默认随机生成一张NBA球队的图片作为头像(方法见《再议Gravatar头像缓存至本地服务器》),但这类用户的评论大多“含金量”不高。综上两方面,博主毅然选择了禁止。虽然这样可能会损失部分用户,例如纵多无觅的使用者等。
2 实现代码:
其实在之前那篇《关于博客评论的链接审查、网站认证的声明》文章中,@Teddysun 就提到这个想法,现在终于实施了。其实代码也很简单,需要改动两个地方。
2.1 修改主题comments-ajax.php文件
目前,大部分的Wordpress主题的评论程序用的都是Willin Kan大神写的。所以找到主题根目录下面的comment-ajax.php文件,然后在大约91行的地方增加一个elseif语句,具体如下:
if ( !$user->ID ) {
if ( 6 > strlen($comment_author_email) || '' == $comment_author )
err( __('提示:必须填写昵称及邮件。') ); // 将 wp_die 改为错误提示
elseif ( !is_email($comment_author_email))
err( __('提示:请输入一个有效的电子邮件地址。') );// 将 wp_die 改为错误提示
elseif (vfhky_checkgravatar($comment_author_email) == 0){
err( __('请使用Gravatar头像留言。') ); //无头像用户无法提交评论
}
}
2.2 修改主题functions.php文件
在主题的functions.php文件中添加vfhky_checkgravatar函数,其功能是判断用户是否具有Gravatar头像。因为博主在其它文件中还会用到这个函数,所以把它写进了functions.php中。当然也可以直接在comments-ajax.php文件中添加这个函数。
1 2 3 4 5 6 7 8 9 10 | |
3 测试时产生BUG:
接下来就是在本地环境测试,当在评论框的“邮箱”一栏中随意填写一个邮箱时(此时右边显示默认的Gravatar头像)。在点击“提交”按钮后可以看到如下图中的文字提示。但是当使用快捷键“Ctrl+Enter”时,竟然没有出现上面的提示内容而是直接跳转到了wp-comments-post.php文件。好吧,BUG来临……

甚是奇怪,为什么表单提交后会跳转到跳转的文件呢?这个测试结果只能说明comments.php中的添加的代码没有执行。可是在检查了comments-ajax.php这个文件程序后,还是没发现任何错误。好吧,为了解决这个问题周六折腾了一天还是没解决。
4 解决方案:
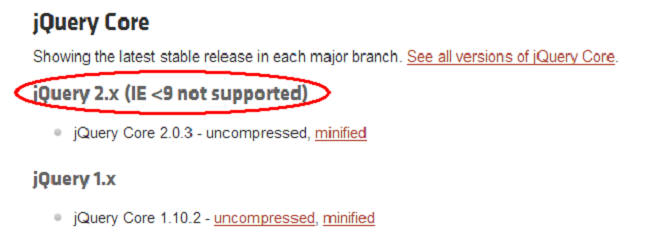
星期天早上起来,硬着头皮决定把整个主题整理一下,看看能不能找到一些头绪。当整理到js文件目录时,突然想到这些开源js应该更新了。于是上jQuery官网看了下,果然jquery.min.js更新到了2.0.3了。而博客所用到的这个压缩js还只是1.6的版本,立马更换掉。再打开博客首页看看有没有异常,结果发现首页的幻灯片竟然错位了。好吧,当看到官网下面图片的时候蛋都碎了一地。这不是又折腾兼容么,无力吐槽!那只能按版本从高到低一路测试下来,到1.8.3版本的时候,IE和搜狗都显示正常了。

完后,又回到了周六的“BUG”:评论快捷键提交后直接跳转到wp-comments-post.php。不过,在vfhky重新测试时,惊奇的发现评论框下出现了“请使用Gravatar头像留言。”的提示。尼玛,原来都是jQuery惹的祸!


Comments »