Wordpress使用淘宝IP地址库的API显示评论者的位置信息(一)
1 跟风API
最近各种云平台很是火爆,博主也跟了一把风。之前博客主题的评论列表信息栏处,调用的是新浪IP地址查询接口。新浪的这个IP接口早在2009年就开放了,不过貌似查询的结果准确性不是很高,不像纯真的IP库更新得那么及时。所以,vfhky寻思换个其它的IP查询接口提高博客的评论信息准确度。
2 选择淘宝IP地址库
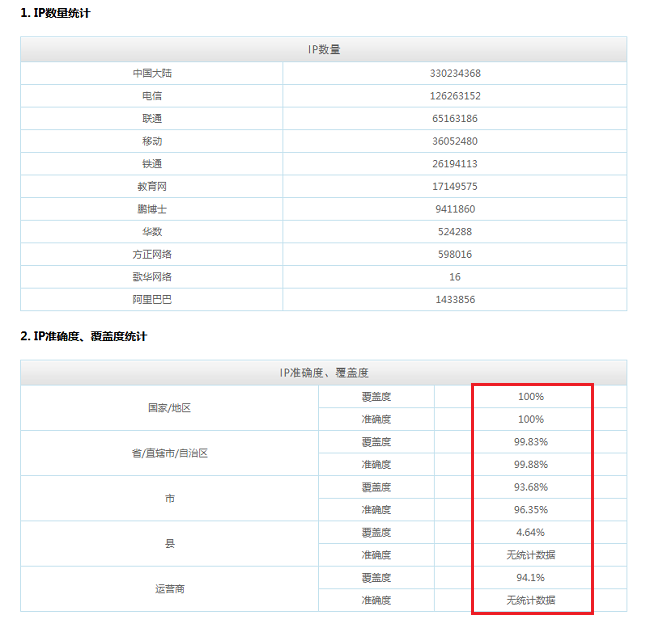
网上查看了下资料,提供IP查询接口的有这么几个:腾讯、搜狐、淘宝和有道。不过,腾讯已经把接口(http://fw.qq.com/ipaddress)封掉了,只限企鹅自家使用。题外话:对于腾讯的做法咱们习惯就好,早已无力吐槽了。相对于搜狐和有道的IP接口,淘宝肯定具有优势。谁都不能低估淘宝帝国对于掌握用户信息深度的强烈渴望和决心,而IP地址就是用户的足迹线所在。在查看了淘宝IP地址库的API官方资料(地址【http://ip.taobao.com/accurancy.php】),vfhky毅然决定把新浪的IP查询接口改成淘宝的IP查询接口。

3 需要考虑的问题
博客主题评论列表的IP信息是通过Jquery加载的,而淘宝提供的API接口返回的数据是Json格式。相对于直接通过PHP获取Json数据而言,这种Ajax交互方式比较难一点。博主就先卖个关子,具体的实现代码将在下一篇文章贴出。这里贴出之前用新浪IP地址查询接口获取IP信息的代码,评论列表的IP信息同样是通过Jquery加载处理后的新浪IP查询接口返回的JS数据。
4.1 修改functions.php文件
找到评论信息显示列表的那个文件(博主的是functions.php),在相应的位置加上如下代码。其作用是在jQuery获取IP信息之前,显示“正在查询……”的字样。代码中的waiting.gif是上面的省略号动态图片,这个看个人喜好来决定需不需要用;$ip代表从数据查询出来的评论者的IP数据。
<span class="vfhkyipquery" data-ip="' . $ip . '">正在查询<img src="' . get_bloginfo('template_url') . '/images/waiting.gif" alt="..." style="vertical-align:baseline;" /></span>
4.2 修改JS文件
在主题的一个js文件中添加以下代码,注意该js文件一定要是会在文章页面加载的哦!最终的效果会类似于:中国广东深圳 电信。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
5 后记
搞定,很简单吧!由此可见,新浪IP地址查询接口返回的js数据很容易通过jQuery加载到PHP文件中去。下一篇文章将会贴出如何使用淘宝IP地址库的API接口在wordpress中显示评论者的位置信息。


Comments »