MSSQL还原数据库时出现错误:sql Sys
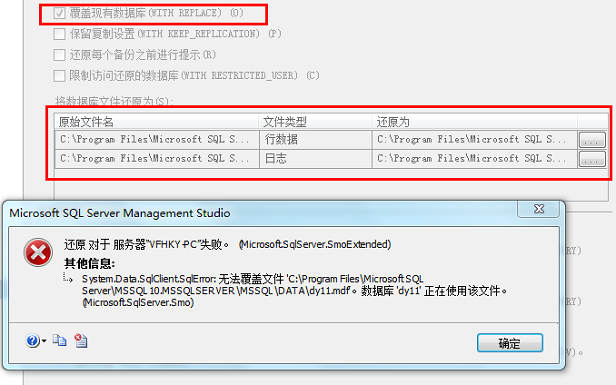
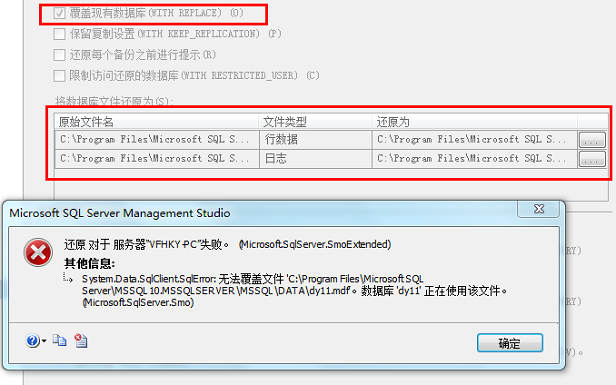
先前博主在本地备份了一个数据库文件dy11.bk,然后在MSSQL2008上新建了一个名为first的数据库,打算把dy11.bk还原到这个first数据库上。结果,MSSQL还原时出现错误:sql System.Data.SqlClient.SqlError: 无法覆盖文件'C:\Program Files\Microsoft SQL Server\MSSQL\data\dy11.mdf'。数据库'dy11'正在使用该文件。

先前博主在本地备份了一个数据库文件dy11.bk,然后在MSSQL2008上新建了一个名为first的数据库,打算把dy11.bk还原到这个first数据库上。结果,MSSQL还原时出现错误:sql System.Data.SqlClient.SqlError: 无法覆盖文件'C:\Program Files\Microsoft SQL Server\MSSQL\data\dy11.mdf'。数据库'dy11'正在使用该文件。

wordpress有个缺点,那就是在后天发表文章的时候,系统会自动等时间地帮你备份。虽然出发点是好的,但是却导致了发表的文章的ID不连续。比如,前一篇文章的网站是27.html,很可能在你发表下一篇文章的时候网站会变成45.html。至此为止,博客中总共18篇文章,在我没进行重新排序之前,文章的ID已经达到了300多了。所以趁文章还不多的,赶紧采取一些措施解决下。废话少说,贴出代码(代码中已注释)。其中数据库表的前缀默认为wp_,应该根据自己的表进行修改。(温馨提示:在任何数据库的操作前,最好先备份数据库!!!)
生活,真的很难用一个词语来描述它。因为每个阶段,你对它会有不同的认识。而且,即使当你处在某一阶段的时候也会有不同的感悟。
昨天博客重新改用了一个插件,这个插件虽然也是wordpress官方插件,但是在安装之后网站就出现了一个高危漏洞。根据WASC Threat Classification的说明,该漏洞名称叫做“HTTP响应拆分漏洞”,也叫“CRLF注入攻击”。CR、LF分别对应回车(%0d)、换行(%0a)字符。HTTP头由很多被CRLF组合分离的行构成,每行的结构都是“键:值”。如果用户输入的值部分注入了CRLF字符,它有可能改变的HTTP报头结构。
HTTP响应拆分是一个新的应用程序的攻击技术,使网页缓存中毒,跨用户涂改,如各种新的攻击,劫持用户的敏感信息和跨站点脚本(XSS)的网页。
首先,我们了解一下robots和.htacces这两个文件是什么:①robots即文件robots.txt,存放位置为网站的根目录。它是搜索引擎中访问网站的时候要查看的第一个文件。robots.txt文件告诉蜘蛛程序在服务器上什么文件是可以被查看并收录的,而什么文件又是不能让这些搜索引擎查看和收录的。因为一旦一些服务器上的重要文件目录或者文件被别有用心的人搜索到的话,会构成网站安全的巨大威胁。所以有必要写好网站的robots。②.htaccess文件是Apache服务器中的一个配置文件,它负责相关目录下的网页配置。通过htaccess文件,可以帮我们实现:网页301重定向、自定义404错误页面、改变文件扩展名、允许/阻止特定的用户(ip)或者目录的访问、禁止目录列表、配置默认文档等功能。
其中dz已经安装了ucenter(在127.0.0.1/dz/uc_server),在dz后台的“应用管理”中可以看到有个“Discuz!Board”通信成功的应用。
在点击用C#命令提示工具生成.exe文件时,很可能会出现 …
在Win7桌面右下角的通知区域图标中,会看到很多通知图标,但很多人会遇到这样的情况,那就是自己明明已经删除了的软件,但是它还是会以通知图标的形式出现在这个通知区域内。那么我们又如何删除这些图标从而得到一个简洁的通知图标呢?
步骤1 按住 "win+R" 打开"运行"窗口,然后输入 “regedit” 打开注册表编辑器。