动易SiteFactory系列教程四:如何添加一个分页标签
通过这篇文章,我们继续学习动易SiteFactory的标签制作。相信大家在文章列表模板页面或者是下载列表页面又或者是在图片列表页面都会涉及到分页的情况。那么动易SiteFactory又是如何通过标签进行分页的呢?下面我就为大家介绍一下分页标签的具体实现过程以及调用方法。
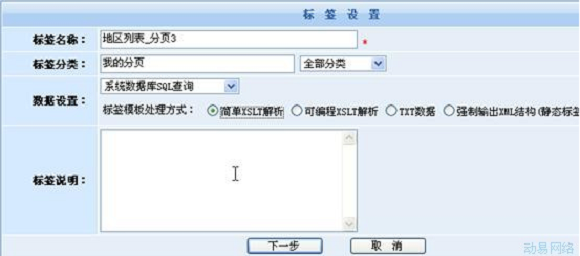
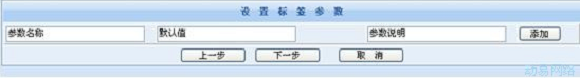
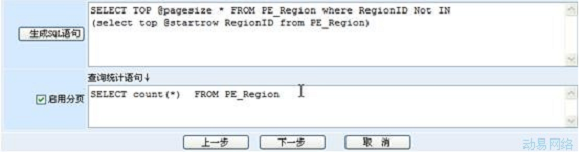
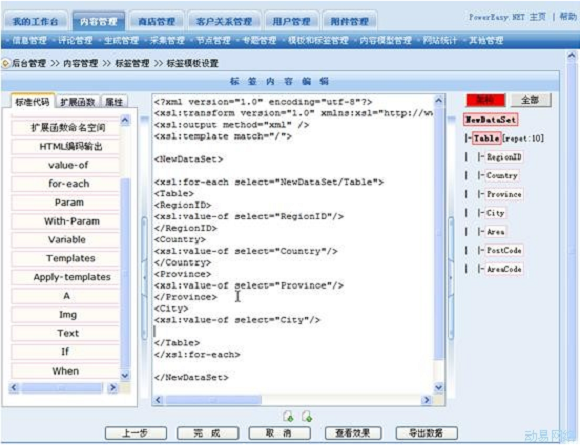
(一)这里我只列出图片和相应标签内容设置的代码,按要求制作如下图的一个分页标签。





(二)标签内容设置
<?xml version="1.0" encoding="utf-8"?>
<xsl:transform version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:pe="labelproc" exclude-result-prefixes="pe">
<xsl:output method="xml" />
<xsl:template match="/">
<newdataset>
<xsl:for -each select="NewDataSet/Table">
<table>
<regionid>
<xsl:value -of select="RegionID"/>
</regionid>
<country>
<xsl:value -of select=" Country "/>
</country>
<province>
<xsl:value -of select=" Province "/>
</province>
<city>
<xsl:value -of select=" City "/>
</city>
<area>
<xsl:value -of select=" Area "/>
</area>
<postcode>
<xsl:value -of select=" PostCode "/>
</postcode>
<areacode>
<xsl:value -of select=" AreaCode "/>
</areacode>
</table>
</xsl:for>
</newdataset>
</xsl:template>
</xsl:transform>
(三)代码解说
<RegionID>
<xsl:value-of select="RegionID"/>
</RegionID>
(四)标签调用
在模板页相应位置插入下面的代码。其中,fieldname是取出我们前面分页标签里面设置的节点内容;两个id=”fenye“需要一致;datasource是我们添加的标签名,id作为数据源的ID(可以自定义,它是这个标签的标识,下面要调用数据源节点下的数据指向ID;最后一行是引用不同的分页样式,由id指定,datasource填写开始定义的标签id值。
{PE.DataSource datasource="地区列表_分页3" id="fenye" nodeid="1" page="true" pagesize="10" urlpage="true" span="div" class="" /}
<table>
{PE.Repeat id="fenye" loop="10"}
<tr>
<td>{PE.field fieldname="ID"/}</td><td>{PE.field fieldname="Country"/}</td>
<td>{PE.field fieldname="Province"/}</td>
<td>{PE.field fieldname="City"/}</td>
</tr>
{/PE.Repeat}
</table>
{PE.Page id="url_动易后台风格" datasource="fenye" span=""/}
打赏支持


Comments »