动易SiteFactory系列教程六:数据源标签的讲解
本篇文章主要为大家讲解动易SiteFactory中的数据源标签,同时也算是动易SiteFactory系列教程的结束篇章了。因为任何一种CMS,只要你弄清它的标签了,你就算是一个二次开发者的入门者了。好了,不多说,我用“文章_内容页”标签作为例子来解说一下动易主要的两大类标签(普通标签和数据源标签)中的数据源标签。

本篇文章主要为大家讲解动易SiteFactory中的数据源标签,同时也算是动易SiteFactory系列教程的结束篇章了。因为任何一种CMS,只要你弄清它的标签了,你就算是一个二次开发者的入门者了。好了,不多说,我用“文章_内容页”标签作为例子来解说一下动易主要的两大类标签(普通标签和数据源标签)中的数据源标签。

通过这篇文章,我们继续学习动易SiteFactory的标签制作。相信大家在文章列表模板页面或者是下载列表页面又或者是在图片列表页面都会涉及到分页的情况。那么动易SiteFactory又是如何通过标签进行分页的呢?下面我就为大家介绍一下分页标签的具体实现过程以及调用方法。
在上一篇最新头条新闻带图片标签制作的教程中,我们熟悉了动易标签制作的大体流程。那么,这篇通过文章,我们继续学习动易SiteFactory的标签制作。本篇教程的主题是以大家访问一些网站的时候经常见到的头条新闻列表来演示动易SiteFactory如何制作出这种风格的标签。
1.显示某个栏目的标题及链接:
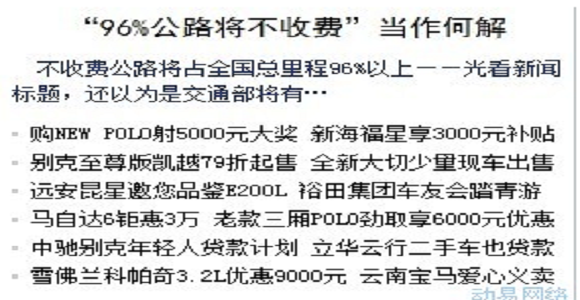
显示“文章中心”及链接。也可以用nodes="@RequestInt_Id"自动取值。2.显示图片带标题(左边图片,右边文章标题):
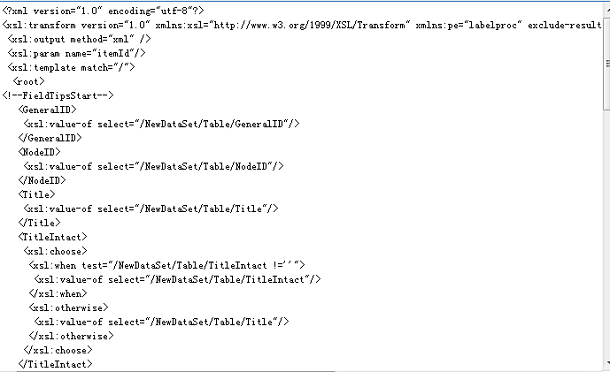
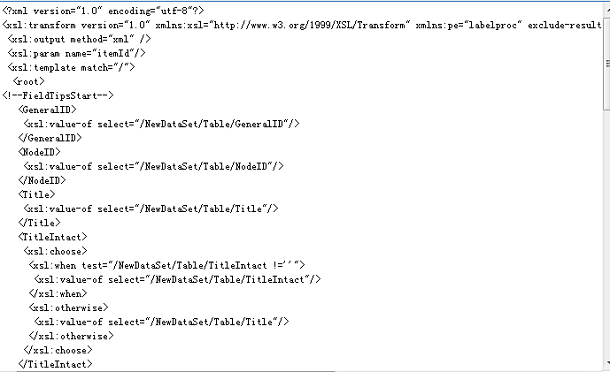
{PE.Label id="通用带图片的信息列表" outputQty="1" titleLength="30" contentLength="80" models="1" titleClass="tv_u_thumb_title" imageClass="tv_u_thumb" imageWidth="160" imageHeight="120" picExist="true"/}如何运用cms建立一个网站?我认为,可以分为3个步骤:第一个步骤是设计好整个网站的模板页面,这个主要有前台开发人员设计;第二个是熟悉后台的各种栏目(或者频道或者节点)的设置。不能小看这个步骤,很多标签都跟栏目使用的模板有关,不能通用;第三个步骤是后台开发人员根据相应的前台设计以及相应的要求添加相应的标签,调用出数据库内容(或者一些已经设计好的静态内容)。那么,这一系列的动易CMS教程主要讲解动易Sitefactory的标签。我将通过几个制作实例来讲解相关操作.

织梦(DEDECMS)目前有两大系列产品,即DedeCMS、DedeEIMS。这两种CMS都是基于PHP+MYSQL的开发环境的,其中,DedeCMS应该算是目前国内最受欢迎的的基于PHP环境的CMS了;DedeEIMS(全称EIMSDede Enterprise Information Management System)是针对中小型企业的CMS系统,类似动易的BizIdea。貌似现在织梦推出了一套淘宝客的程序,网上挺火的。

最近一Q友找我帮忙修改他的一个网站,用的是动易SiteFactory3.6的内容管理系统。对于动易的话,我第一次接触也是在大二的时候。那时跟着学校实验室的坤哥混,他接手了一些网站项目然后让我和另外一同学参与了进来。其实那个时候对CMS还是闻所未闻,因为自己以前总觉得所有网站都是自己用相关的开发语言写出来的。就像当时参加学校的网页设计比赛一样,我也是自己用ASP+ACCESS写的一个应该说是比较戳的网站。
可能是由于主办方觉得是一难得的奇葩吧,也让我进入了决赛。后来想想,还是觉得自己的CSS设计太戳了,就两个字“难看”。那时,坤哥推荐我用动易的CMS做网站。这样我就加入了CMS的行列。不过,在初次使用动易CMS的时候遇到的麻烦还是挺多的,所以在从那次以后也没怎么使用SiteFactory这个CMS了。直到这次,网上一Q友找我修改他的这个动易CMS网站,我又重新接触了动易SiteFactory(此前大多时候都用的是织梦的CMS)。再加上近段时间,我也在学习C#,对微软.NET平台比较感兴趣,所以还是接受了。下面,我就通过两篇文章来说说我对动易CMS和织梦CMS的一些看法(当然有一定的局限性,不妥的地方还望指正!)