动易SiteFactory系列教程二:动易常用的标签
1.显示某个栏目的标题及链接:
<a href='{PE.Label id="取得节点链接路径" nodeid="1"/}' >{PE.Label id="取得节点名称" nodeid="1"/}</a>
显示“文章中心”及链接。也可以用nodes="@RequestInt_Id"自动取值。
2.显示图片带标题(左边图片,右边文章标题):
{PE.Label id="通用带图片的信息列表" outputQty="1" titleLength="30" contentLength="80" models="1" titleClass="tv_u_thumb_title" imageClass="tv_u_thumb" imageWidth="160" imageHeight="120" picExist="true"/}
3.显示文章中心下面的8个文章标题列表,前面带有时间,然后是显示[图文]或者[推荐]等图标,标题后面带有红色“hot”的图标。
{PE.Label id="通用信息列表" bindStyle="普通式" outputQty="8" nodes="1" titleLength="46" displayDateTime="mm-dd" displayHotSign="img" displayTitlePrefix = "true" /}
4.XML语句:
<xsl:when test="TitleFontColor != '' or TitleFontType != '字形'">
<!---其中TitleFontcolor和TitleFontType是在后台设置的,它不是变量。但是--->
<xsl:if test="$displayTips = 'true'">
<!---里面的$displayTips是需要在模板代码中修改的-->
</xsl:if>
</xsl:when>
5.首页调用显示二级子栏目的标题及连接:
{PE.Label id="子栏目导航_首页左边" nodeId="9" currentId="0" class_on="-2" /}
<!---
将显示招聘信息这个顶级栏目下面的所有子栏目:国内招聘、国外招聘、不限招聘等等。
样式通过自定义的标签子栏目导航_首页左边来修改。
--->
6.显示某一栏目下面的所有底层文章/下载列表,并且不显示“Hot”图标和“new”图标:
{PE.Label id="通用信息列表" bindStyle="普通式_首页底部" outputQty="8" nodes="11" titleLength="46" displayDateTime="yyyy/mm/dd" displayHotSign="0" displayNewSign="" /}
7.首页显示最新文章(内容模型为文章类型的信息,图片类型不行)的图片+标题的滚动形式:
{PE.Label id="内容带图片的信息列表" bindStyle="普通式_首页底部" usePage="false" outputQty="10" titleLength="50" contentLength="0" nodes="1" imageWidth="160" imageHeight="107" /}
<!---
则显示栏目ID为1的公司新闻的列表。因为默认的bindModel默认为1,即文章类型,所以图片类型不显示
--->
8.首页显示最新图片(内容模型为图片类型的信息,文章类型不行)的图片+标题的滚动形式:
{PE.Label id="内容带图片的信息列表" bindStyle="普通式_首页底部" usePage="false" outputQty="10" titleLength="50" nodes="2" includeChildNodes="true" models="0" bindModel="2" specials="0" items="0" itemListOrderType="1" imageWidth="160" imageHeight="107" /}
<!---
因为bindModel="2",所以显示图片类型,不显示文章类型。
注意includeChildNodes="true"这个表示包含子栏目发表的图片。
--->
9.SQL使用举例:
select name from table where id in(2,3,4)
<!---表示寻找id=2或者3或者4的name列。所以,
SELECT NodeID,arrChildID,ItemListOrderType,ItemPageSize FROM PE_Nodes WHERE NodeID IN (@nodes)
<!---表示从PE_Nodes表中选取NodeID等于nodes传递过来的nodes值的一些内容--->
10.首页的幻灯片:
{PE.Label id="通用信息焦点图" bindStyle="普通式" titleLength="20" outputQty="4" width="230" height="170"/}
图片中心的幻灯片:{PE.Label id="通用信息焦点图" nodes="@RequestInt_Id" width="226" height="185" /}
11.添加分页标签(例如在产品中心首页模板中):
{PE.Label id="内容带图片的信息列表" bindStyle="普通式_图中首页底部" usePage="true" outputQty="4" titleLength="50" nodes="@RequestInt_Id" includeChildNodes="true" models="0" bindModel="2" imageWidth="160" imageHeight="107" /}
<!---其中outputQty=4是每页显示的数量。那么分页标签--->
{PE.Page id="url_基本风格_图中首右下" datasource="内容带图片的信息列表_普通式_图中首页底部" /}
12.示例:
<xsl:when test="NewDataSet/Table/ItemPageSize > 0">
<xsl:value -of select="NewDataSet/Table/ItemPageSize"/>
</xsl:when>
<!---其中ItemPageSize是数据表里面的一个字段--->
13.XSTL标签中如何写图片的相对地址:
<img src="{pe:InstallDir()}images/4.gif" />
14.显示首页LOGO及其链接:
<a href="{PE.SiteConfig.ApplicationPath/}"><img src="{PE.SiteConfig.logo/}" alt="{PE.SiteConfig.SiteName/}" /></a>
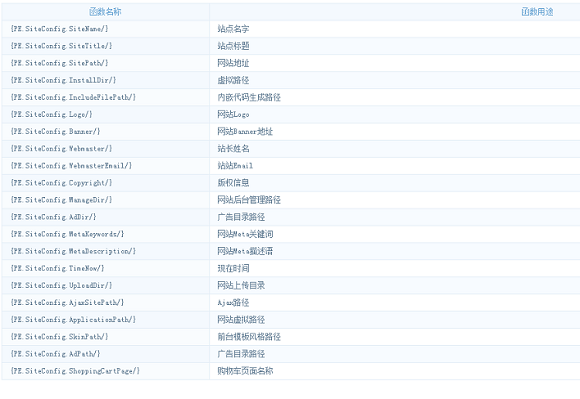
另附:动易常用的模板函数

打赏支持


Comments »